Coding
Setelah Tahap persiapan dan menghubungkan DBChart ke komponen ADODataset dan Database SQL Server selesai, sekarang kita akan menuju tahap penulisan kode Program (Coding).
Kita akan mengambil data nama produk dari table Products, kemudian akan kita masukkan ke komponen Combobox1 ketika aplikasi pertama kali dijalankan. Untuk itu kita perlu menambahkan beberapa baris perintah pada event OnCreate Form1. Caranya dobel klik Form1 kemudian tambahkan kode perintah berikut ini kedalam Code Editor :
if not sqlserverconn.Connected then
sqlserverconn.Open;
ADSProduk.Close;
ADSProduk.CommandText := 'select productname from products group by productname';
ADSProduk.Open;
while not ADSProduk.Eof do
begin
combobox1.Items.Add(ADSProduk.FieldValues['productname']);
ADSProduk.Next;
end;
ADSProduk.Close;

Proses Generate Grafik akan dihandle oleh button BGenerate, Dobel klik Button BGenerate kemudian tambahkan baris perintah berikut pada Code Editor :
ADSpenjualan.Close;
ADSPenjualan.Prepared := true;
ADSPenjualan.Parameters[0].Value := Combobox1.Text;
ADSPenjualan.Parameters[1].Value := DateTimePicker1.Date;
ADSPenjualan.Parameters[2].Value := DateTimePicker2.Date;
ADSPenjualan.Open;
if ADSPenjualan.RecordCount < 1 then
Showmessage('Data Tidak Ada');
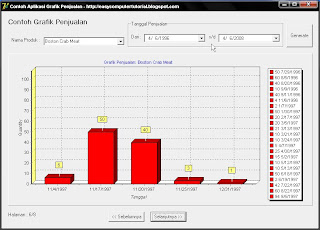
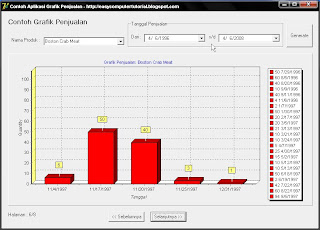
Untuk menampilkan judul dibagian atas grafik berdasarkan nama produk yang dipilih, tambahkan kode perintah berikut ini :
dbchart1.Title.Text.Clear;
dbchart1.Title.Text.Add('Grafik Penjualan: '+ combobox1.text);karena kita tadi membatasi jumlah grafik batang menjadi 5 buah perhalamannya, maka dibutuhkan sebuah kode program untuk menampilkan halaman berikutnya jika jumlah record lebih dari 5. caranya tambahkan dua buah Button masing-masing dengan Caption "<< Sebelumnya" dan "Selanjutnya >>", dobel klik Button dengan Caption ""<< Sebelumnya", kemudian tambahkan kode perintah berikut ini :
dbchart1.PreviousPage;dan untuk Button "Selanjutnya >>", tambahkan kode perintah berikut ini :
dbchart1.NextPage;untuk mengetahui halaman saat ini dan jumlah total halaman, pertama kamu tambahkan dulu sebuah label beri nama LHalaman, kemudian gunakan kode perintah berikut ini pada masing masing button BGenerate, Button "<< Sebelumnya", dan button "Selanjutnya >>" :
lhalaman.Caption := 'Halaman : '+inttostr(dbchart1.Page)+'/'+inttostr(dbchart1.NumPages);
Final Screenshot :

Itulah tutorial Delphi tentang dasar cara penggunaan komponen DBChart di Delphi, kamu bisa menambahkan fitur yang lainnya sesuai kebutuhan kamu seperti untuk mencetak grafiknya, menambahkan jenis grafiknya, atau kamu bisa menambahkan grafik penjualan berdasarkan rupiahnya dan lain-lain. Semoga bermanfaat.